在这个最新的Chrome插件开发教程中,我们将从零基础开始,通过实战案例详细讲解Chrome Extension开发的完整流程。无论你是想开发一个简单的浏览器插件,还是要构建复杂的Chrome扩展程序,这篇教程都能帮助你快速上手。
1. 基础知识
1.1 什么是 Chrome 插件
Chrome 插件是一个用 Web 技术开发、用来增强浏览器功能的软件。它其实就是一个由 HTML、CSS、JavaScript、图片等资源组成的一个.crx后缀的压缩包。
Chrome插件开发小知识
Chrome插件开发需要遵循Google的规范,可以访问浏览器提供的特殊API,实现普通网页无法实现的功能
1.2 开发环境准备
- Chrome 浏览器(推荐最新版本)
- 代码编辑器(VS Code)
- 基本的 Web 开发知识
2. Chrome插件核心概念
2.1 manifest.json配置详解
manifest.json是Chrome插件开发中最重要的配置文件,它定义了插件的各种基本信息和权限:
{
"manifest_version": 3,
"name": "My First Extension",
"version": "1.0",
"description": "A simple Chrome extension.",
"permissions": ["storage", "activeTab"],
"action": {
"default_popup": "popup.html"
}
}
注意
从 2024 年开始,Chrome 应用商店将不再接受 Manifest V2 版本的插件
2.2 插件的组成部分
| 组件 | 描述 | 用途 |
|---|---|---|
| manifest.json | 配置文件 | 定义插件的基本信息、权限和资源 |
| content.js | 内容脚本 | 注入到目标网页中运行的脚本,可以操作页面DOM |
| popup.html | 弹出页面 | 点击插件图标时显示的弹出窗口 |
| popup.js | 弹出页面脚本 | 处理弹出窗口的交互逻辑 |
补充说明
- content.js 可以直接访问页面DOM,但不能使用大部分 Chrome API
- popup 页面可以使用完整的 Chrome API,但不能直接操作页面
- 样式可以选择内联在 js 中注入,或写在 html 的 style 标签中
3. 实战案例:Boss慧眼
3.1 项目介绍
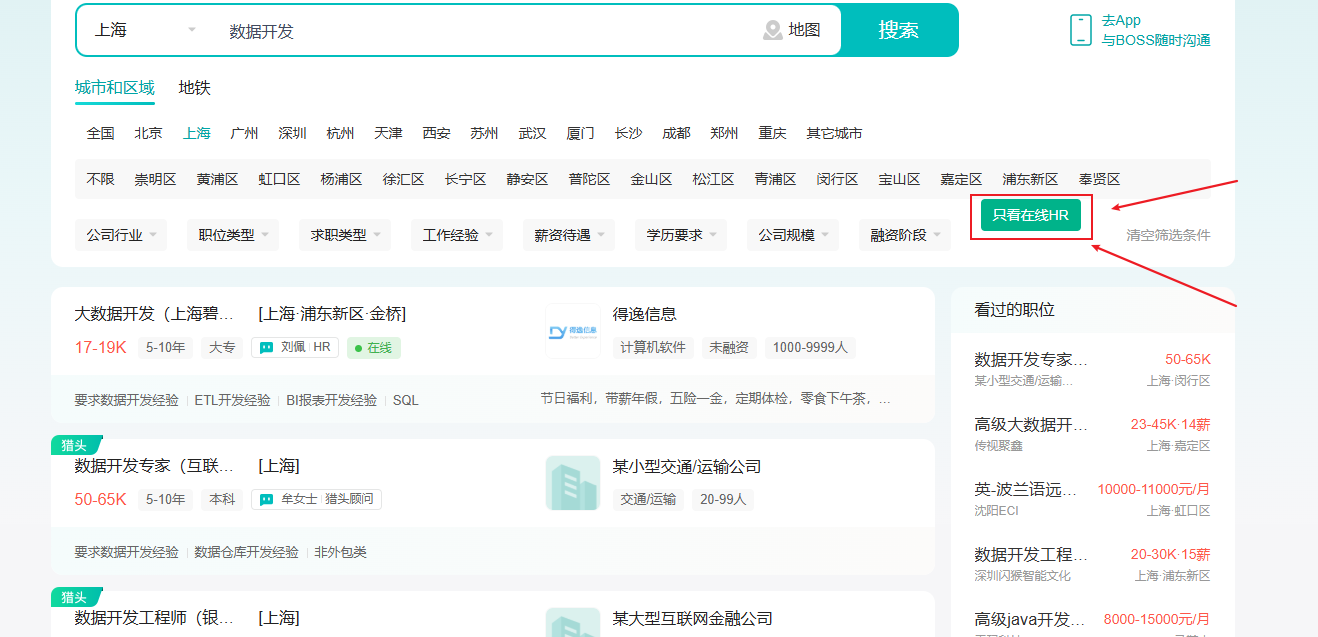
Boss慧眼是一个帮助求职者提高简历投递效率的 Chrome 插件。它的主要功能是在 BOSS 直聘网站上添加"只看在线 HR"的过滤功能,帮助用户快速找到当前在线的 HR,从而提高求职效率。
3.2 核心功能实现
manifest.json 配置
首先需要配置插件的基本信息和权限:
{
"manifest_version": 3,
"name": "BOSS慧眼 - 智能HR状态助手",
"version": "0.1",
"description": "让您快速找到在线HR,提升求职效率的BOSS直聘智能助手",
"permissions": [
"activeTab",
"storage"
],
"host_permissions": [
"https://www.zhipin.com/*"
]
}
核心过滤功能
在职位列表页面添加过滤按钮,实现在线 HR 过滤功能:
// 插入过滤按钮
function insertFilterButton() {
const filterBtn = document.createElement('button');
filterBtn.className = 'hr-filter-btn';
filterBtn.textContent = '只看在线HR';
// 添加点击事件
filterBtn.addEventListener('click', function() {
const isActive = filterBtn.classList.toggle('active');
if (isActive) {
filterOfflineHR();
} else {
showAllHR();
}
});
}
// 过滤不在线的HR
function filterOfflineHR() {
const jobItems = document.querySelectorAll('.job-list-box .job-card-wrapper');
jobItems.forEach(item => {
const onlineTag = item.querySelector('.boss-online-tag');
if (!onlineTag) {
item.style.display = 'none';
}
});
}
3.3 技术特点
-
动态注入:使用 content script 在 BOSS 直聘网站动态注入过滤按钮和相关功能。
-
状态持久化:使用 Chrome Storage API 保存用户的过滤设置:
chrome.storage.local.set({
filterOnlineOnly: isActive
});
- 智能等待:使用 MutationObserver 监听页面变化,确保在动态加载内容时也能正常工作:
const observer = new MutationObserver(mutations => {
if (!document.querySelector('.hr-filter-btn')) {
insertFilterButton();
}
});
- 用户友好的界面:
- 添加醒目的过滤按钮
- 使用绿色/红色状态指示当前过滤状态
- 按钮位置合理,放置在筛选区域
3.4 项目结构
boss-huiyan/
├── manifest.json # 插件配置文件
├── content.js # 主要业务逻辑,包含内联样式
├── popup/
│ ├── popup.html # 弹出窗口界面
│ └── popup.js # 弹出窗口逻辑
特别说明:
- 样式直接通过 JavaScript 在 content.js 中动态创建和注入,无需单独的 CSS 文件
- 弹出窗口的样式直接写在 popup.html 的 style 标签中
- 这种方式简化了项目结构,便于维护和打包
3.5 使用效果
- 在 BOSS 直聘职位列表页面会出现"只看在线 HR"按钮
- 点击按钮后,会自动隐藏所有不在线 HR 发布的职位
- 再次点击可以恢复显示所有职位
- 设置会自动保存,下次打开页面时保持上次的过滤状态

4. Chrome插件开发环境配置
4.1 开发者模式设置
学习Chrome插件开发,首先需要了解如何配置开发环境:
- 在 Chrome 浏览器地址栏输入
chrome://extensions/ - 在右上角找到"开发者模式"开关并打开
4.2 加载插件
- 点击左上角的"加载已解压的扩展程序"按钮
- 选择插件项目所在的文件夹(包含 manifest.json 的目录)
- 确认后插件会立即生效
4.3 调试技巧
- 加载后可以在插件卡片上看到 ID 和版本等信息
- 点击"重新加载"按钮可以快速更新修改后的代码
- 点击"背景页"可以打开插件的调试控制台
- 如果代码有错误,会在插件卡片上显示"错误"按钮
小贴士
开发过程中修改了代码后,需要点击插件卡片上的"重新加载"按钮才能生效
5. Chrome插件开发最佳实践
5.1 性能优化技巧
在Chrome插件开发中,性能优化是非常重要的环节:
- 优化DOM操作频率
- 使用事件委托提升性能
- 合理使用Chrome Storage API缓存数据
- 避免频繁的跨域请求
6. Chrome插件开发常见问题解答
Q: Chrome插件无法安装或更新?
A: 首先检查manifest.json配置是否正确,确保使用了正确的manifest版本
Q: 如何调试Chrome插件?
A: 可以使用Chrome开发者工具的Extensions面板进行调试