最近就想找一款免费的图床来放置自己的图片,逛了一圈下来发现GitHub可以白嫖,于是乎,就有了这篇文章。
GitHub 是一个非常流行的代码托管平台,除了代码存储外,你还可以使用 GitHub 来托管静态资源,比如图片。通过将图片上传到 GitHub 的仓库,你可以轻松获取图片的 URL,从而在网页或文档中嵌入这些图片。以下是如何使用 GitHub 作为免费图床的详细步骤。
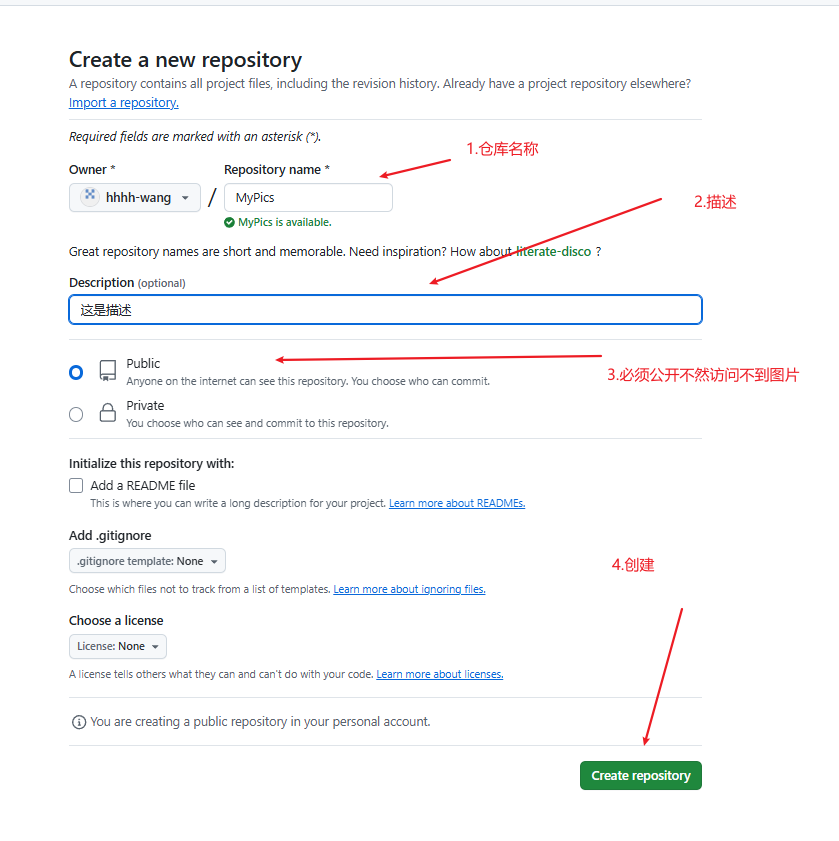
步骤 1: 创建 GitHub 仓库
-
登录到 GitHub。
-
点击右上角的 "+" 按钮,然后选择 "New repository"。
-
填写仓库的名称(例如:
my-image-hosting),并设置为公开(Public)。 -
点击 "Create repository" 创建仓库。

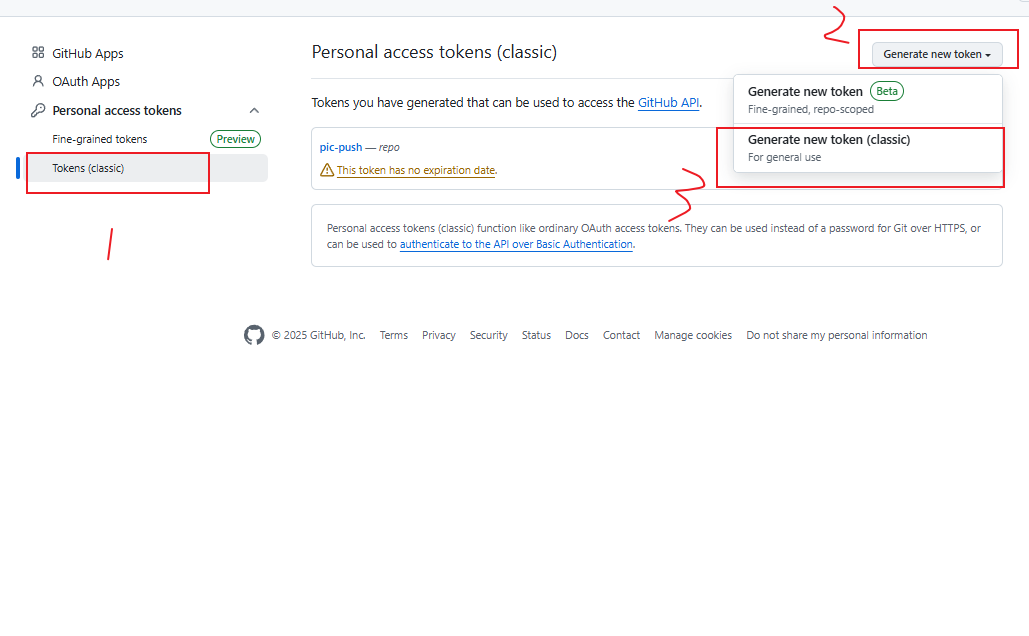
步骤 2: GitHub获取个人的Token
- 访问:settings-tokens ,点击Generate new token

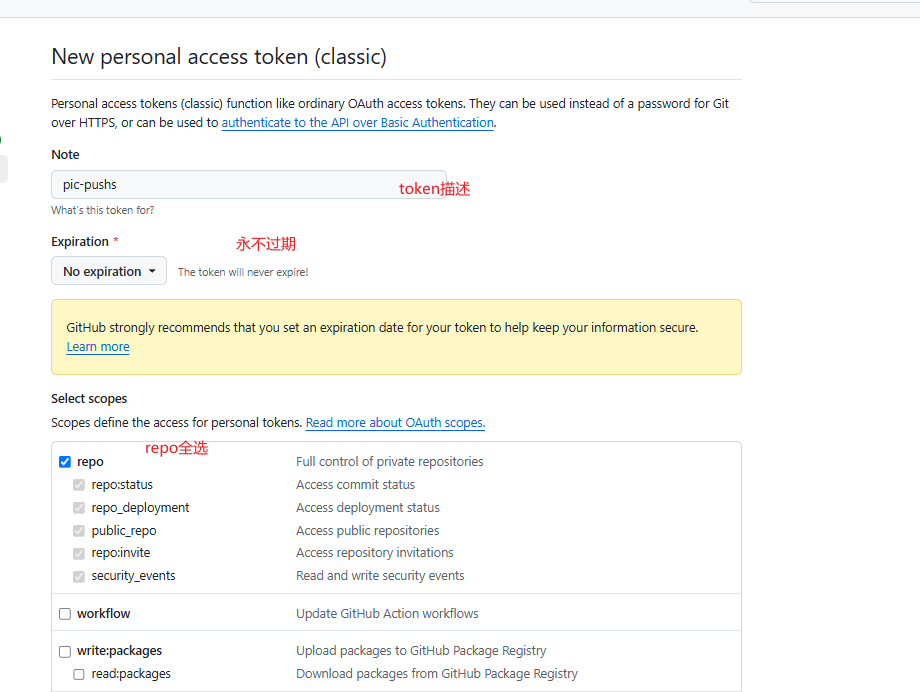
2.设置 token 属性 ,Expiration:永不过期,Select scopes:repo 一定要全选,其他的无所谓 ,点击最下方创建

-
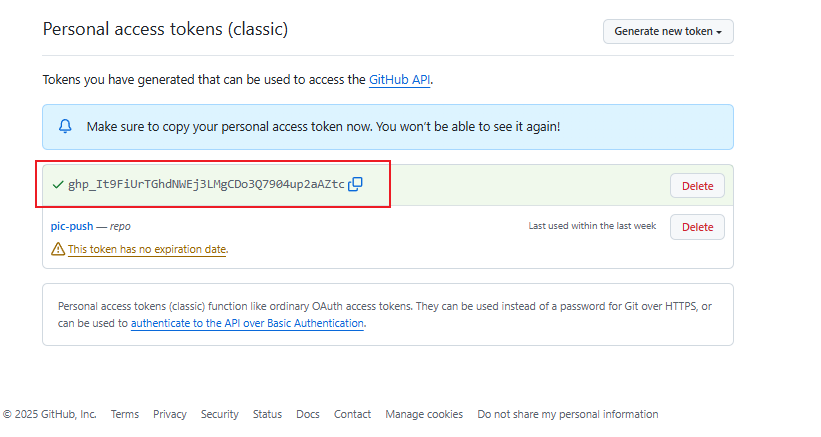
就会获得一个token字符串, ⚠️ 注意:一定要收藏好 token,因为只会显示一次!,关掉这个页面就再也看不见了。
[!IMPORTANT] 后续会继续使用这个token!!!!

步骤 3: 下载PicGo
-
在PicGo最新页面上下载它的安装包。PicGo下载页面

-
安装PicGo。无需赘述
-
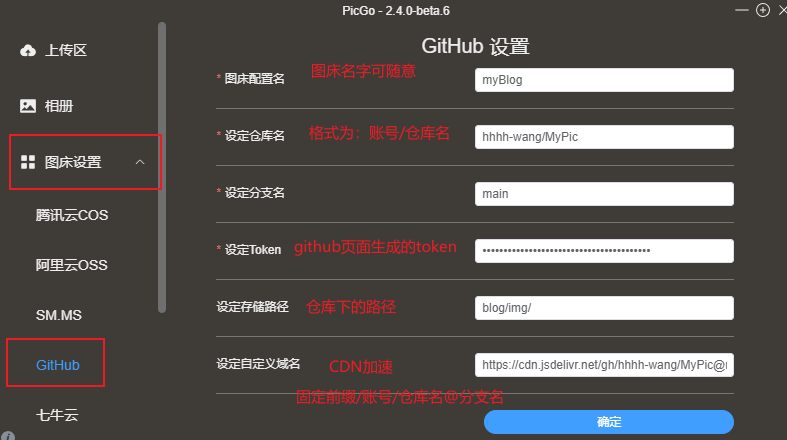
配置GitHub

-
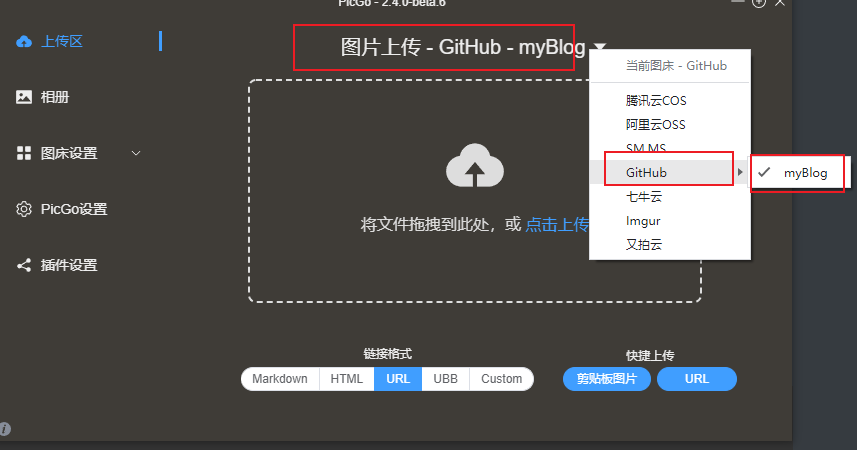
PicGo 上传区配置选中你的配置

选择完成配置之后就可以拖拉拽上传文件了。
步骤 4: Typora中使用
-
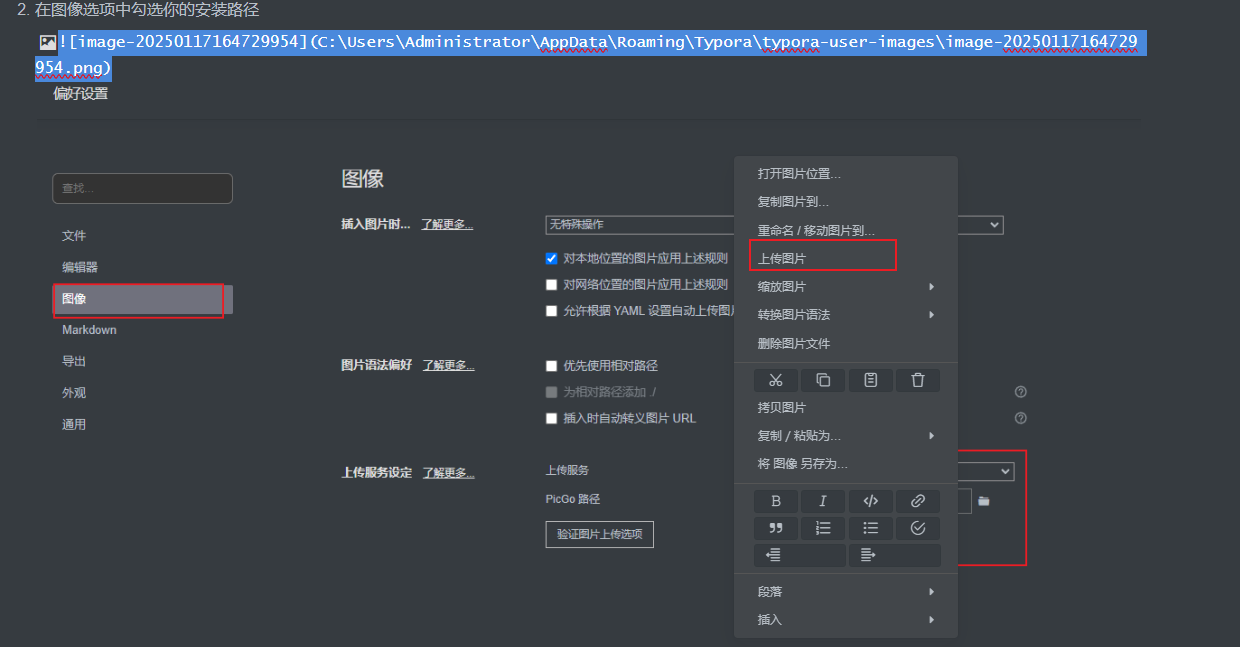
打开Typora,在文件选项中选中偏好设置。

-
在图像选项中勾选你的安装路径

-
使用方式:
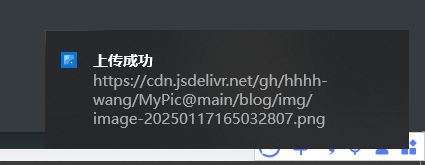
在Typora粘贴一张图片,右击图片上传,图片会上传并自动转换成链接


++++
🎉 使用 GitHub 图床大功告成!
恭喜你完成了 GitHub 图床的配置!🎊 通过本文的引导,你已经学会了如何:
- 创建 GitHub 仓库并上传图片;
- 获取并配置个人 Token;
- 使用 PicGo 工具进行图片上传;
- 在 Typora 中无缝集成并自动生成图片链接。
通过这个流程,你可以快速搭建自己的高效图床,结合 GitHub 和 JsDelivr CDN,免费、稳定且速度快!无论是博客写作还是前端项目开发,这都将是一个非常棒的工具!💪
希望这篇教程对你有所帮助!祝你工作愉快,写作顺利!🚀