你好! 我是变量人生👋
一名全栈开发的老登,前端后端一把抓,bug报错两手接。我的博客主要记录我在技术与工具间的翻滚和挣扎,力求用最不费脑的方式,讲清楚最烧脑的内容。 当然,这里不仅有代码,还有全栈老登侠表面跌宕起伏、波澜壮阔实则一事无成的传奇人生。 你可以把这当成是技术日记,也可以当成��老登的人生反思录,反正我写得认真,你看得开心就行
main.tsx
123456789101112131415
import React from 'react';
// Define component
const App = () => {
return (
<div className="app">
<h1>Hello World</h1>
</div>
);
};
export default App;
Ln 6, Col 12UTF-8TypeScript
近期博客
查看更多
FRP内网穿透教程:轻松实现本地开发环境与公网的连接
详细介绍如何使用FRP实现内网穿透,解决本地开发环境接收支付回调的问题。包含服务器端与客户端的完整配置与启动方法,以及常见问题解答。

UniApp支付宝沙箱支付问题解决:商家订单参数异常的终极方案
详细解析UniApp集成支付宝沙箱环境支付时遇到"商家订单参数异常"错误的解决方案,包含完整代码示例与实现步骤。
科学高效的体重管理:轻卡记让健康生活更简单
作为健康生活的践行者,我将分享自己使用和体验过的体重管理软件。特别是"轻卡记"这款应用如何帮助我建立科学饮食习惯,实现健康体重管理目标。
轻卡记会员服务协议
轻卡记会员服务协议详细说明了您成为轻卡记会员后所享有的权益和义务,以及会员服务的使用规则和注意事项
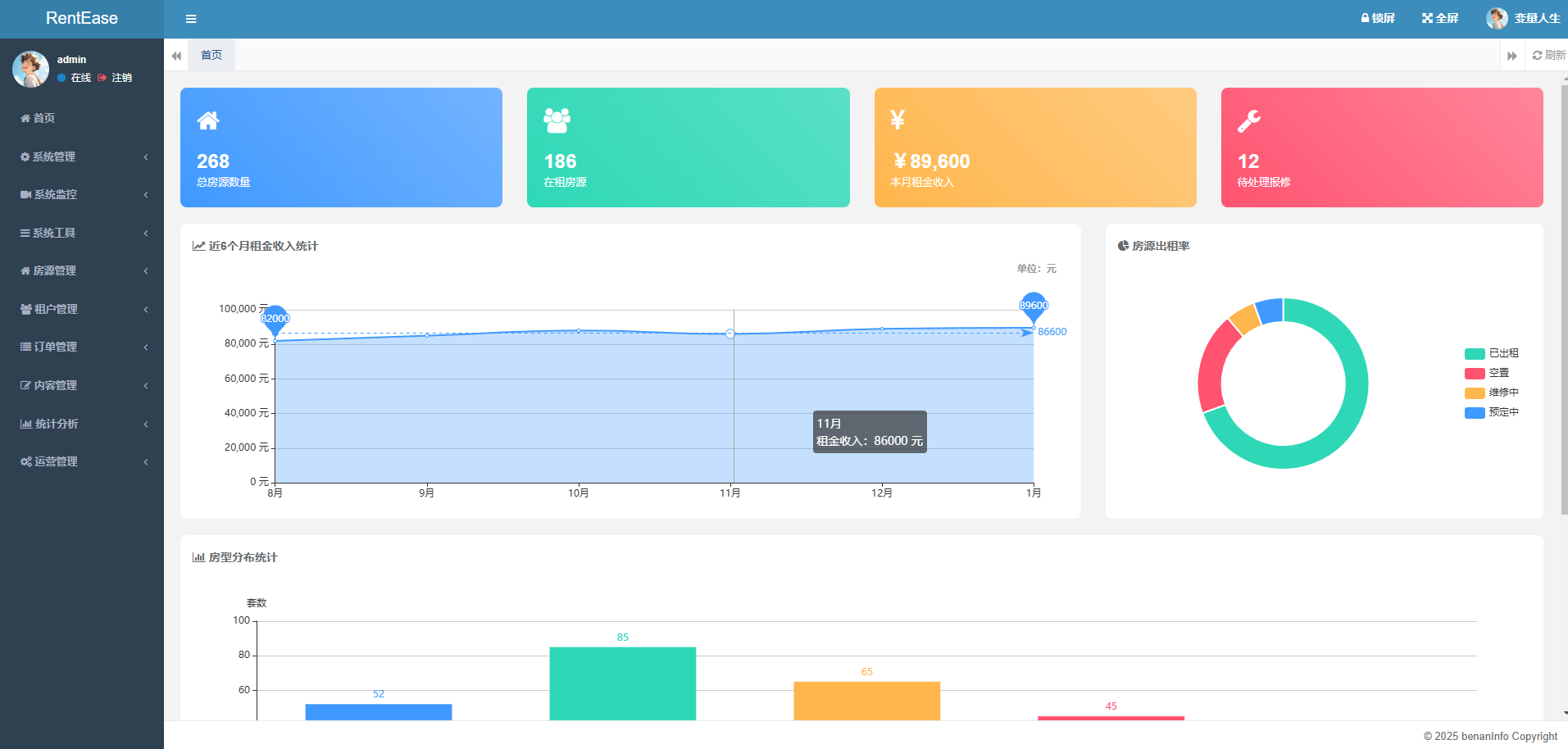
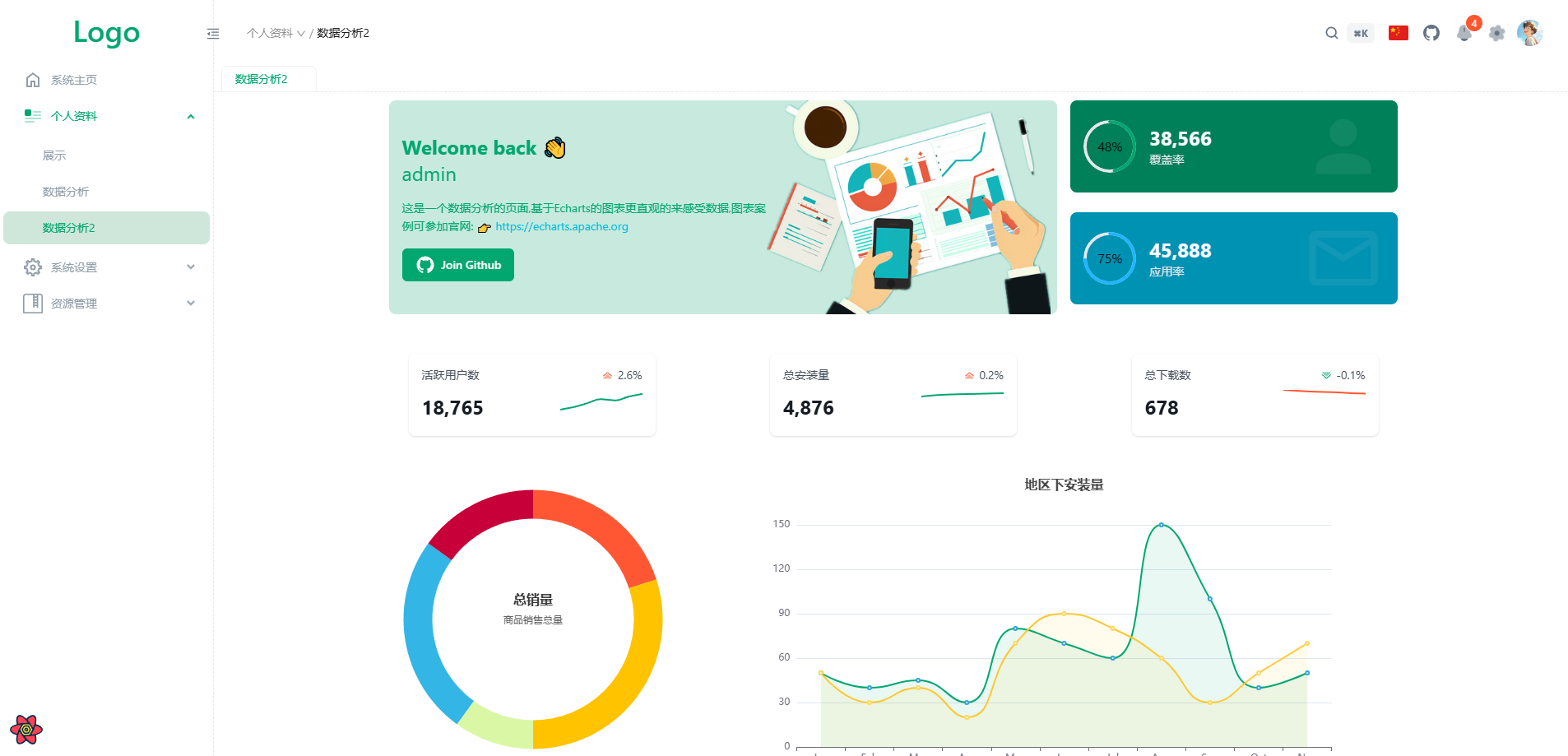
项目展示
查看更多个人特点
Web前端开发
熟悉前端开发的核心技术栈,能够高效构建响应式、用户友好的网页界面,擅长使用 React 和 Vue 开发单页应用,使用 Tailwind 提高开发效率,拥有良好的 TypeScript 和 HTML/CSS 编写习惯。
服务器后端
掌握 Node.js 和 NestJS 技术栈,能够搭建高效的后端服务,熟悉 Spring Boot 生态,在企业级应用开发中有丰富的经验。能够独立设计并部署高性能、高可用的后端系统。
热爱生活
对技术充满热情,始终保持对新技术的好奇心,积极参与技术社区交流与分享,乐于学习新兴技术。除了编程,我也热衷于阅读和运动、坚信保持积极心态和创造性思维能帮助我在工作中不断突破。