你好! 我是变量人生👋
一名专注于全栈开发的程序员。我的博客记录了我对技术和工具的思考与实践,力求通过简洁直接的方式,呈现技术背后的核心。 在这里,我不追求华丽的辞藻,而是专注于清晰传递每个概念。我希望通过这些内容,帮助你更好地理解技术,理清思路。
main.tsx
123456789101112131415
import React from 'react';
// Define component
const App = () => {
return (
<div className="app">
<h1>Hello World</h1>
</div>
);
};
export default App;
Ln 6, Col 12UTF-8TypeScript
近期博客
查看更多
UniApp Vue3中使用uView-Plus组件库完全指南
全面解析在UniApp Vue3项目中集成和使用uView-Plus组件库的方法,从环境搭建到高级应用,帮助开发者快速构建美观、高效的跨端应用

Cursor agent ask manual区别
详细介绍Cursor编辑器中三种不同模式(Agent、Ask、Manual)的特点、适用场景和使用技巧,帮助开发者根据需求选择最合适的模式,提高编程效率。

SpringBoot优雅的使用@Validated校验数据
详细介绍SpringBoot项目中如何使用@Validated注解进行优雅的数据校验,包括常用校验注解、自定义校验器、全局异常处理等内容,帮助开发者提高代码质量和开发效率。

React Router 6 详解:现代前端路由
深入解析React Router 6的核心概念、内置组件和钩子函数,带你掌握现代前端路由配置技巧,轻松构建复杂的单页面应用。

Redis官方免费30M云数据库使用教程
详细介绍如何注册并使用Redis官方提供的免费30MB云数据库服务,包括注册流程、配置步骤和连接方法

使用Hbuilder X如何用u-charts
详细介绍在HbuilderX中如何使用u-charts组件方式实现数据可视化图表,包括安装配置、目录结构和实例代码
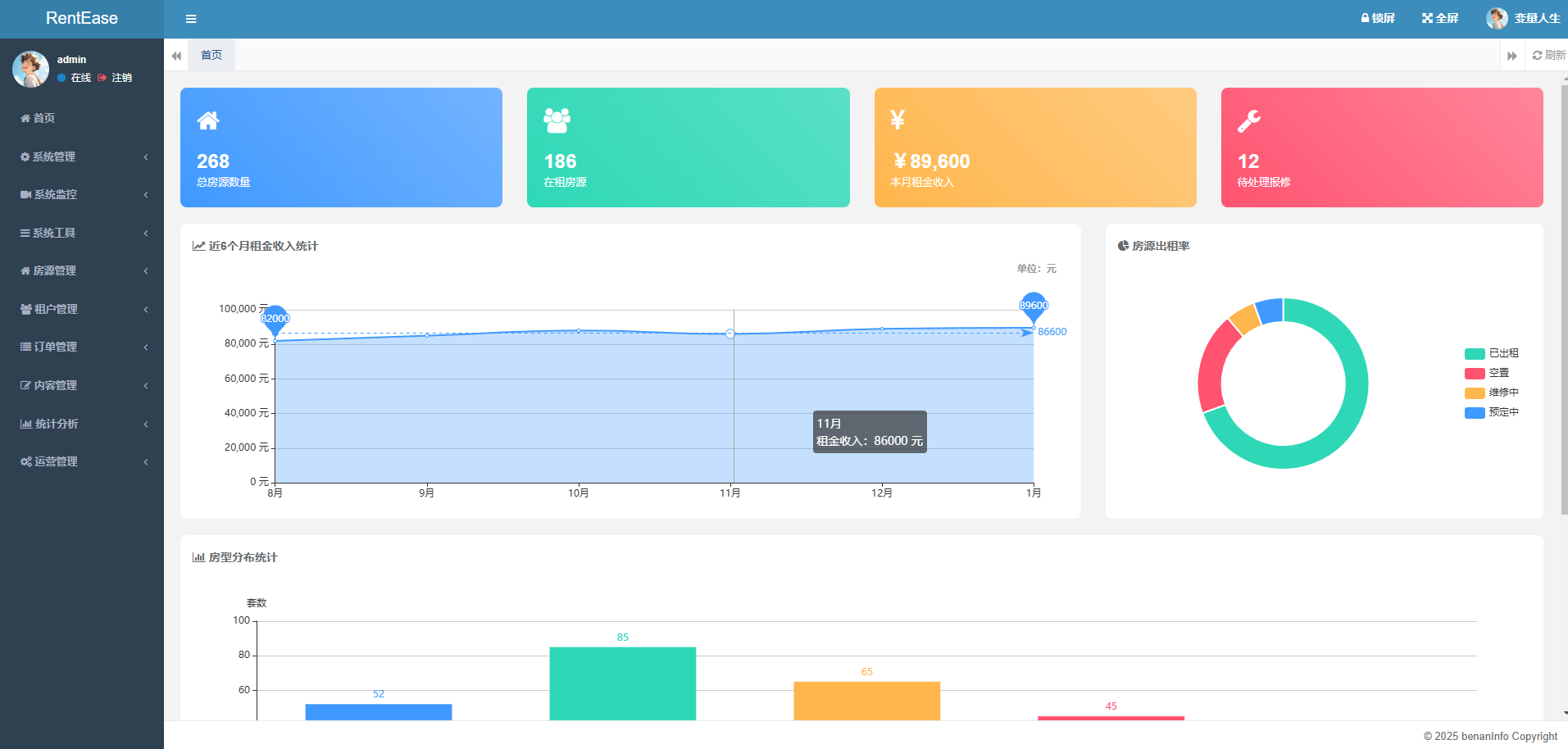
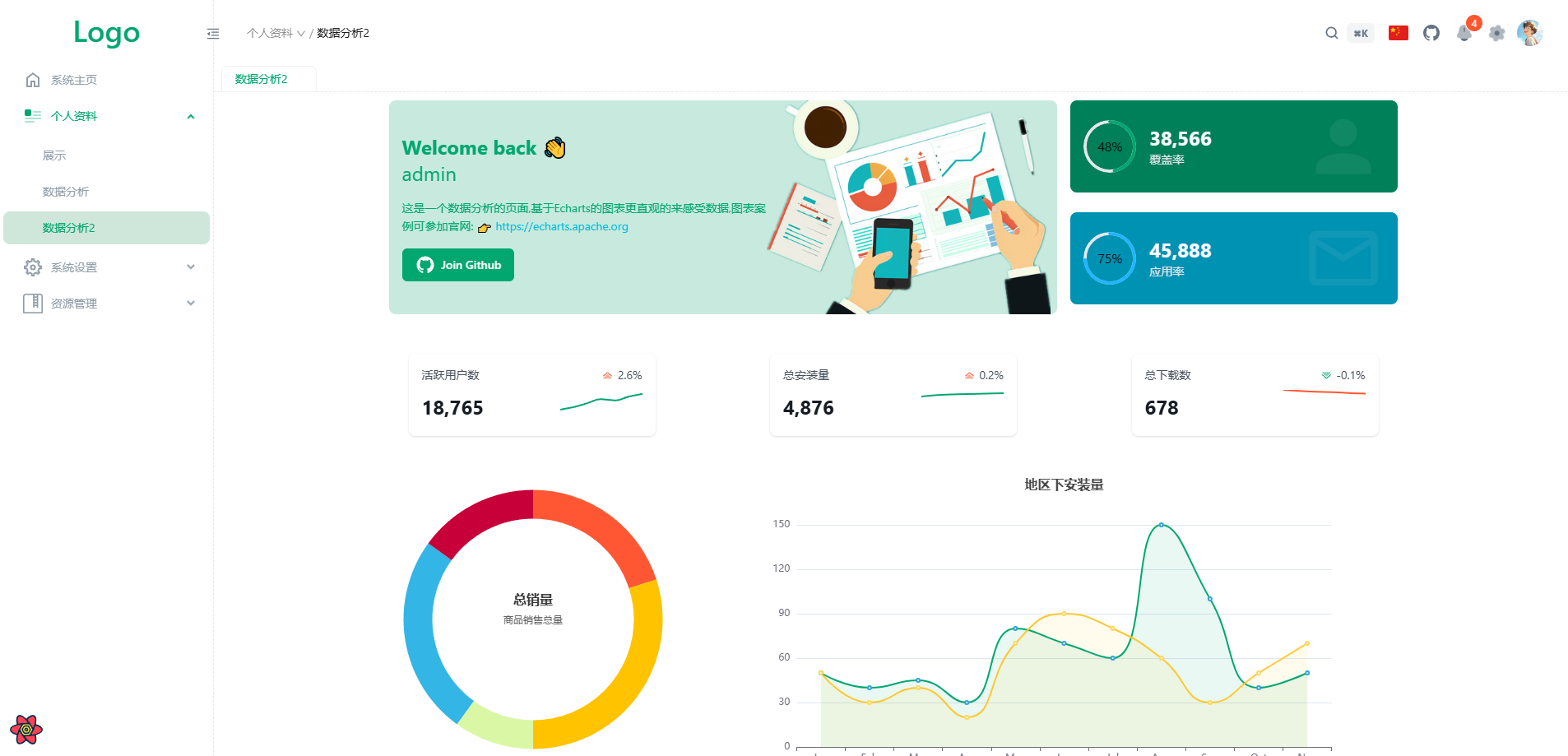
项目展示
查看更多个人特点
Web前端开发
熟悉前端开发的核心技术栈,能够高效构建响应式、用户友好的网页界面,擅长使用 React 和 Vue 开发单页应用,使用 Tailwind 提高开发效率,拥有良好的 TypeScript 和 HTML/CSS 编写习惯。
服务器后端
掌握 Node.js 和 NestJS 技术栈,能够搭建高效的后端服务,熟悉 Spring Boot 生态,在企业级应用开发中有丰富的经验。能够独立设计并部署高性能、高可用的后端系统。
热爱生活
对技术充满热情,始终保持对新技术的好奇心,积极参与技术社区交流与分享,乐于学习新兴技术。除了编程,我也热衷于阅读和运动、坚��信保持积极心态和创造性思维能帮助我在工作中不断突破。